-
[Front End] Javascript 기초Web Development/부스트코스 - Front-End(JavaScript) 2020. 3. 5. 19:08
자바스크립트(Java Scripy)
- 컴파일 단계가 없는 자바스크립트의 type(자료형)은 실행 단계에서 타입이 결정됨
- 자바스크립트 버전은 ECMA(줄여서 ES)의 버전에 따라서 결정됨
- 2018년을 중심으로 ES6(ES2015)를 표준으로 쓴다.
자바스크립트 변수
- 변수는 var, let, const로 선언할 수 있다.
- 어떤 것을 사용하는가에 따라 변수의 유효범위(scope)가 달라진다.
- ES6 이전까지는 var을 사용해서 변수를 선언한다.
자바스크립트 연산자
const name = "crong"; const result = name || "codesquad"; console.log(result); // "name" var name = ""; var result = name || "codesquad"; console.log(result); // "codesquda"삼항연산자
const data = 11; const result = (data > 10) ? "ok" : "fail"; console.log(result); // "ok"비교연산자
- 비교는 == 보다는 ===을 사용한다.
0 == false; // true ""== false; // true null == false // false null == undefined // true자바스크립트의 Type
- 타입은 선언할 때가 아니고, 실행 타임에 결정된다.
- 함수안에서의 파라미터나 변수는 실행될 때 그 타입이 결정된다.
- 정확하게는 toString.call 함수를 이용해서 타입을 알아볼 수 있다.
- 문자, 숫자와 같은 자바스크립트 기본 타입은 typeof 키워드를 사용해서 체크할 수 있다.
자바스크립트 여러문법
- 비교문 : if, else if, else
- 분기 : switch
- 반복 : for, while
- 문자열 처리 : split, replace, trim (참고 : 자바스크립트의 문자와 문자열은 같은 타입으로 모두 문자열이다.)
자바스크립트 함수 - 함수의 선언
- 함수는 여러 개의 인자를 받아서, 그 결과를 출력한다.
- 파라미터의 개수와 인자의 개수가 일치하지 않아도 오류가 나지 않는다.
- 만약, 파라미터 1개가 정의된 함수를 부를 때 인자의 개수를 0개만 넣어 실행하면, 이미 정의된 파라미터(매개변수)는
undefined이라는 값을 갖게 된다.
function printName(firstname) { // 함수의 호출. var myname = "jisu"; return myname + " " + firstname; }자바스크립트 함수 - 함수 표현식
- 함수는 아래 printName과 같이 표현할 수도 있다.
- 이렇게 표현하면 함수선언문과 달리 선언과 호출순서에 따라서 정상적으로 함수가 실행되지 않을 수 있다.
function test() { console.log(printName()); var printName = function() { return 'anonymouse'; } } test(); //TypeError: printName is not a function자바스크립트 함수 - 표현식과 호이스팅
- 위의 코드에서 오류 발생시 is not defined 라는 오류 대신 is not a function이라고 나오는 이유는 printName이 실행되는 순간
'undefined'으로 지정됐기 때문이다.
- 자바스크립트 함수는 실행되기 전에 함수 안에 필요한 변수 값들을 미리 다 모아서 선언한다.(자바스크립트 파서 내부적으로 처리)
- 따라서 아래 코드 역시 함수를 값으로 가지지만 어쨌든 printName도 변수이므로 끌어올려지고, 값이 할당되기 전에 실행 됐으므로 undefined가 할당된 상태이다.
printName(); //아직, printName이 undefined으로 할당된 상태다. var printName = function(){}자바스크립트 함수 - 반환값과 undefined
- 아래 함수의 반환값은 undefined이다.
- 자바스크립트 함수는 반드시 return 값이 존재하며, 없을 때는 기본 반환값인 'undefined'가 반환된다.
- 자바스크립트에서는 void 타입이 없다.
자바스크립트 함수 - arguments 객체
- 함수가 실행되면 그 안에는 arguments라는 특별한 지역변수가 자동으로 생성된다.
- arguments의 타입은 객체이다.
- 자바스크립트 함수는 선언한 파라미터(매개변수)보다 더 많은 인자를 보낼 수도 있다.
- argument는 배열타입은 아니다. 따라서 배열의 메서드를 사용할 수 없다.
- 아래의 코드 결과 : [Arguments] { '0': 1, '1': 2, '2': 3 }
function a() { console.log(arguments); } a(1,2,3);
function a() { console.log(arguments); } a(1,2,3);Arrow function
- ES2015에는 arrow function이 추가됐다.
- 간단하게 함수를 선언할 수 있는 문법, 점점 많이 사용되고 있다.
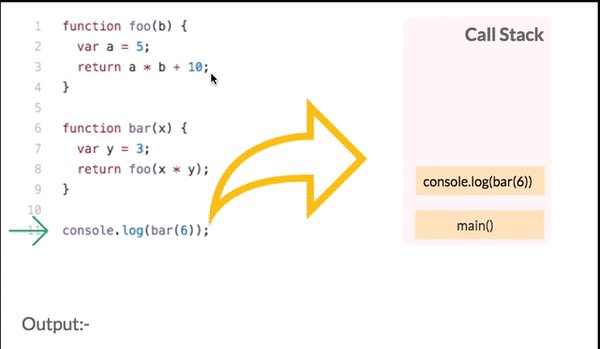
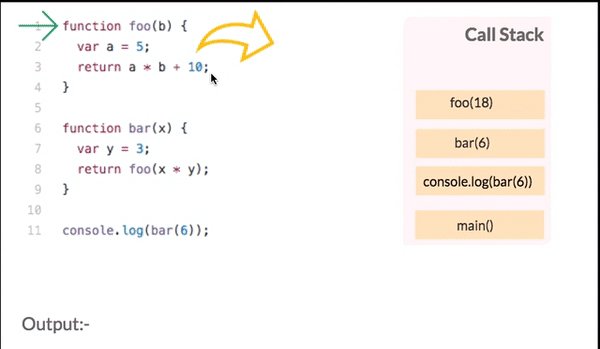
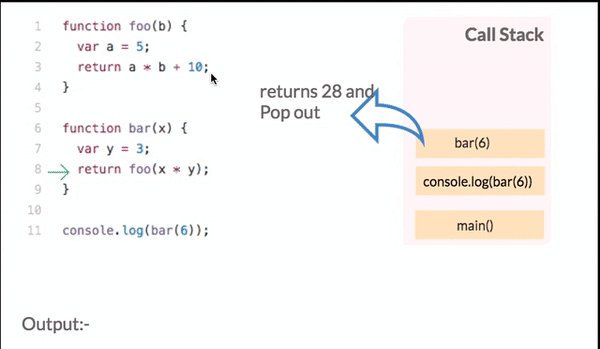
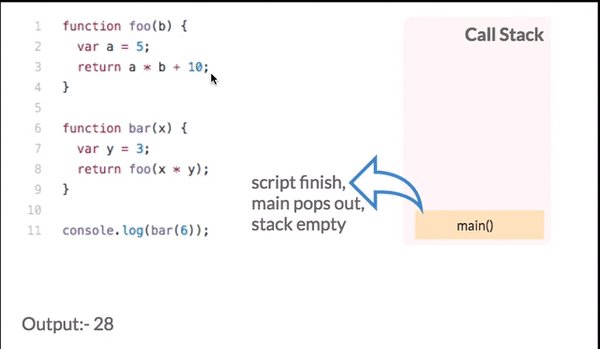
function getName(name) { return "Kim " + name ; } //위 함수는 아래 arrow함수와 같다. var getName = (name) => "Kim " + name;자바스크립트 함수호출과 Call Stack
- 함수를 연속적으로 계속 호출하면, call stack이 꽉차버리면서 더 실행되지 못하고 오류가 발생할 수 있다.
- 브라우저에서는 대부분 지정된 횟수만큼만 call stack을 샇게 미리 설정해둔 경우가 많다고 한다.

프로그램 실행에 따른 자바스크립트 call Stack 출처
'Web Development > 부스트코스 - Front-End(JavaScript)' 카테고리의 다른 글
[Front End] 객체지향 JavaScript 구현 (0) 2020.04.22 [Front End] CSS 기초 (0) 2020.03.05