-
[Back End] JSTL, EL, MavenWeb Development/부스트코스 - Back-End(Java) 2020. 3. 9. 22:54
EL(Expression Language)
- EL(표현 언어)는 값을 표현하는 데 사용되는 스크립트 언어로서 JSP의 기본 문법을 보완하는 역할을 한다.
- 데이터 타입, 수치 연산자, 비교 연산자 등은 여타 언어와 비슷하다.
- 자세한 설명 : https://www.edwith.org/boostcourse-web/lecture/16714/
EL 사용법
${ expr }EL의 기본 객체

예제
el01.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <% //내장 객체를 사용하여 각 스코프에 변수를 만들어 넣어준다. pageContext.setAttribute("p1","page scope value"); request.setAttribute("r1", "request scope value"); session.setAttribute("s1", "session scope value"); application.setAttribute("a1", "application scope value"); %> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <body> - JSP로 출력하기 <br> pageContext.getAttribute("p1") : <%=pageContext.getAttribute("p1") %> <br><br> - EL 객체를 사용해서 출력하기 <br> pageContext.getAttribute("p1") : ${pageScope.p1}<br> request.getAttribute("r1") : ${requestScope.r1}<br> session.getAttribute("s1") : ${sessionScope.s1}<br> application.getAttribute("a1") : ${applicationScope.a1}<br><br> - 아래와 같이 내장객체를 명시하지 않아도 출력가능 (단, 내장객체들의 맴버 변수명들이 중복되지 않는다는 조건하에) <br> pageContext.getAttribute("p1") : ${p1}<br> request.getAttribute("r1") : ${r1}<br> session.getAttribute("s1") : ${s1}<br> application.getAttribute("a1") : ${a1}<br> </body> </html>el02.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%-- JSP 내장 객체를 사용하여 rquest 스코프에 변수 만들기--%> <% request.setAttribute("k",10); request.setAttribute("m",true); %> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <body> <!-- EL 수치 연산자 사용 예제 --> k : ${k } <br> k + 5 : ${k+5 } <br> k - 5 : ${k-5 } <br> k * 5 : ${k*5 } <br> k / 5 : ${k/5 } <br><br> k : ${k }<br> m : ${m }<br><br> <!-- EL 비교 연산자 사용 예제 --> k > 5 : ${ k > 5 } <br> k < 5 : ${ k < 5 } <br> k <= 10 : ${ k <= 10 } <br> k >= 10 : ${ k >= 10 } <br> m : ${m }<br> !m : ${!m }<br> </body> </html>JSTL(JSP Standard Tag Library)
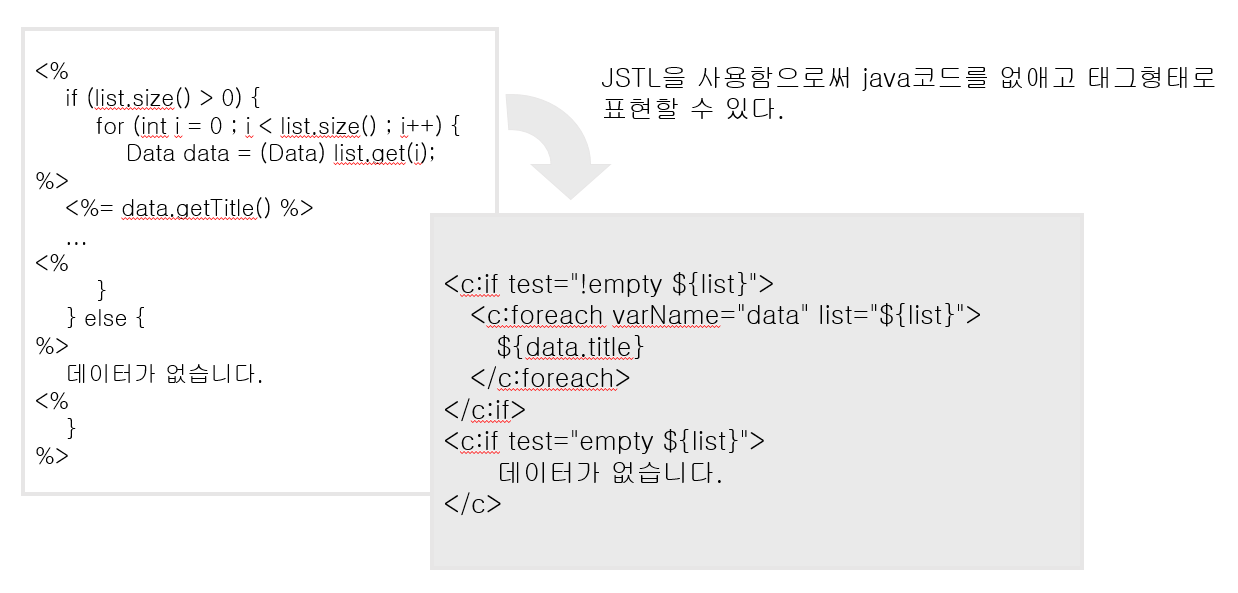
- JSTL은 JSP 페이지에서 조건문 처리, 반복문 처리 등을 html tag 형태로 작성할 수 있게 도와준다.

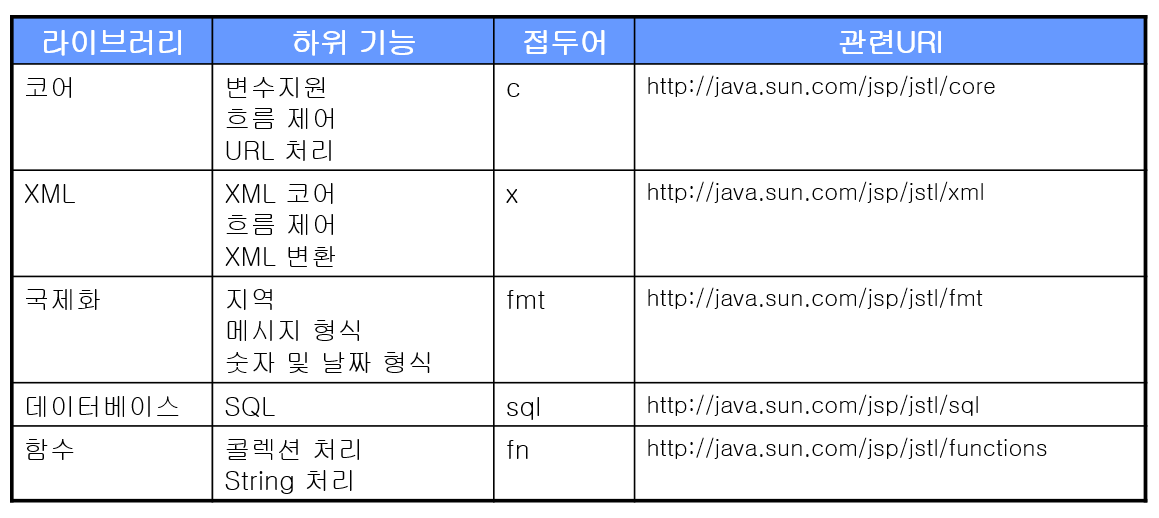
JST 태그 종류

JSTL 코어 태그

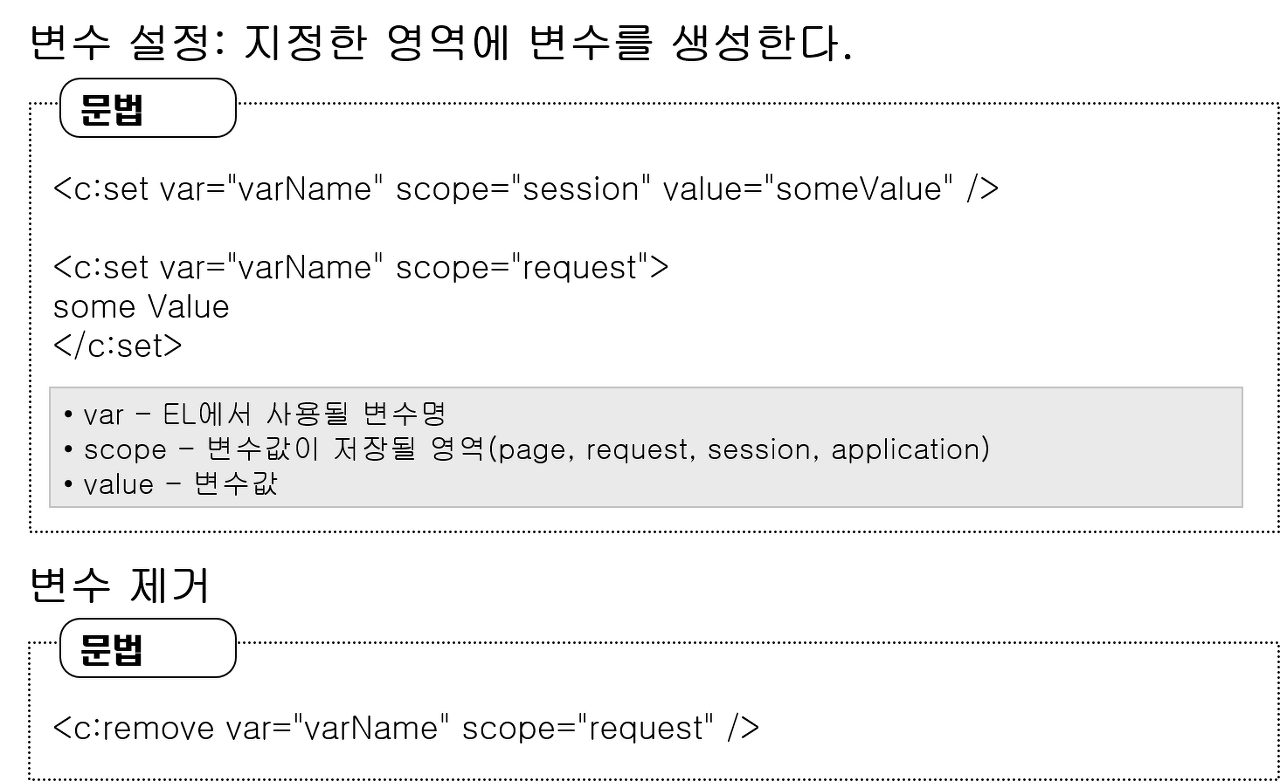
JSTL 코어 태그 - 변수 지원 태그 : set, remove

예제
jstl01.jsp
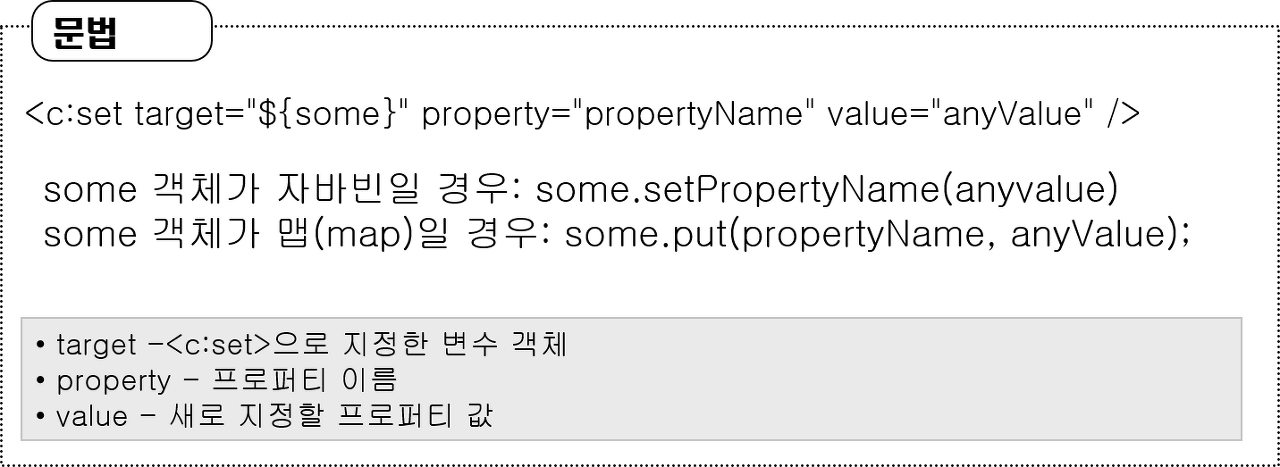
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> <!-- jstl 라이브러리 사용설정 --> <c:set var="value1" scope = "request" value ="Park"></c:set> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <body> 성 : ${value1 } <br> 성 : ${requestScope.value1 } <br><br> <!-- 명시적인 표현 --> <c:remove var="value1" scope="request"/> <!-- jstl 닫는 태그를 이렇게 간략히 표현할 수 있다. --> 성 : ${value1 } <br> 성 : ${requestScope.value1 } <br> <!-- 명시적인 표현 --> </body> </html>JSTL 코어 태그 - 변수 지원 태그 : 프로퍼티, 맵의 처리

JSTL 코어 태그 - 흐름제어 태그 : if

예제
jstl02.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> <!-- JSP로 request 스코프에 변수 넣기 --> <%-- <% request.setAttribute("n",10); %> --%> <!-- jstl로 request 스코프에 변수 넣기 --> <c:set var="n" scope="request" value="10"/> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <body> <c:if test="${n == 0 }"> n과 0은 같습니다. </c:if> <c:if test="${n == 10 }"> n과 10은 같습니다. </c:if> </body> </html>JSTL 코어 태그 - 흐름제어 태그 : choose

예제
jstl03.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> <c:set var="score" scope="request" value="83"/> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <body> <c:choose> <c:when test = "${score >= 90 }"> A학점 입니다. </c:when> <c:when test = "${score >= 80 }"> B학점 입니다. </c:when> <c:when test = "${score >= 70 }"> C학점 입니다. </c:when> <c:when test = "${score >= 60 }"> D학점 입니다. </c:when> <c:otherwise> F학점 입니다. </c:otherwise> </c:choose> </body> </html>JSTL 코어 태그 - 흐름제어 태그 : forEach

예제
jstl04.jsp
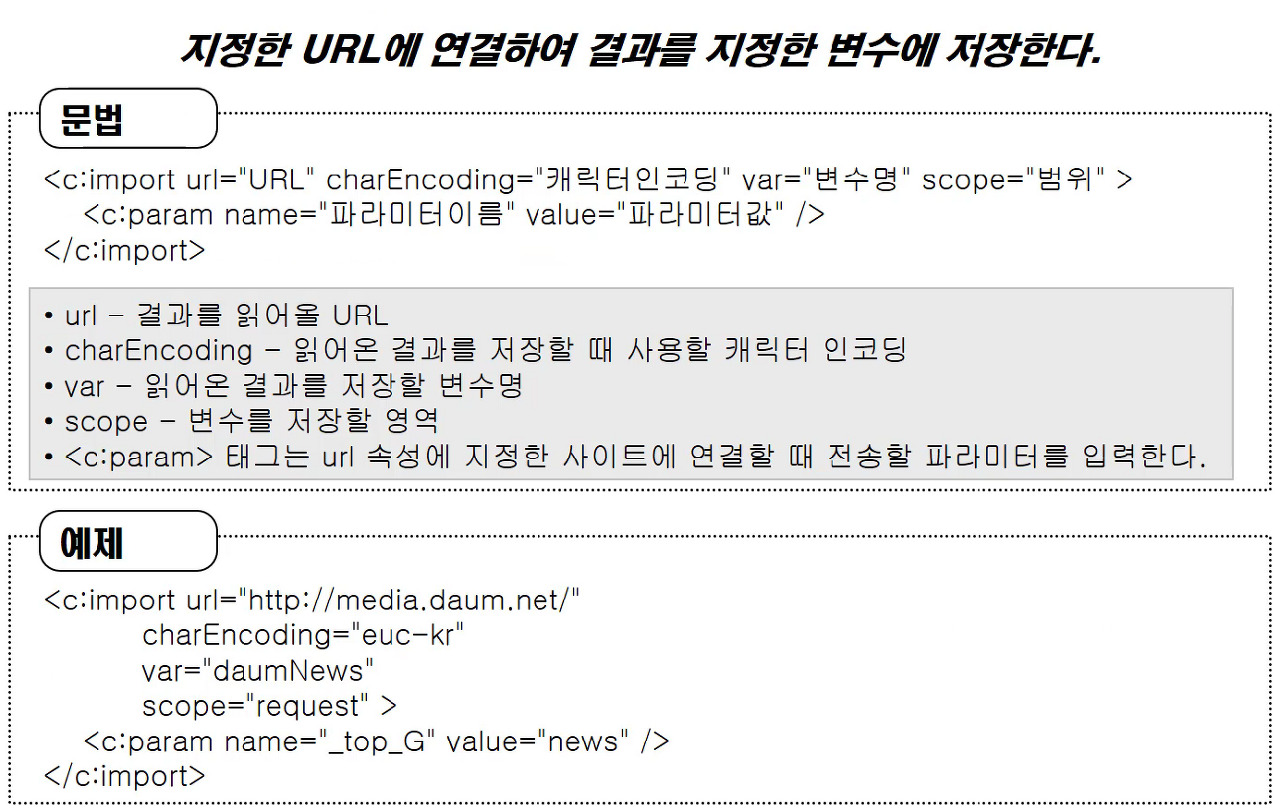
<%@ page import="java.util.ArrayList"%> <%@ page import="java.util.List"%> <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> <% List<String> list = new ArrayList<>(); list.add("hello"); list.add("world"); list.add("!!!!!"); request.setAttribute("list",list); %> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <body> <c:forEach items = "${list }" var="item" begin="0"> ${item }<br> </c:forEach> </body> </html>JSTL 코어 태그 - 흐름제어 태그 : import

예제
jstlValue.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> Park Byung Wookjstl05jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> <c:import url="http://localhost:8080/firstweb/jstlValue.jsp" var="urlValue" scope = "request"></c:import> <%--이렇게 외부 url도 가능 --%> <%-- <c:import url="https://www.naver.com/" var="urlValue" scope = "request"></c:import>--%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <body> ${urlValue } </body> </html>JSTL 코어 태그 - 흐름제어 태그 : redirect

예제
jstl06.jsp
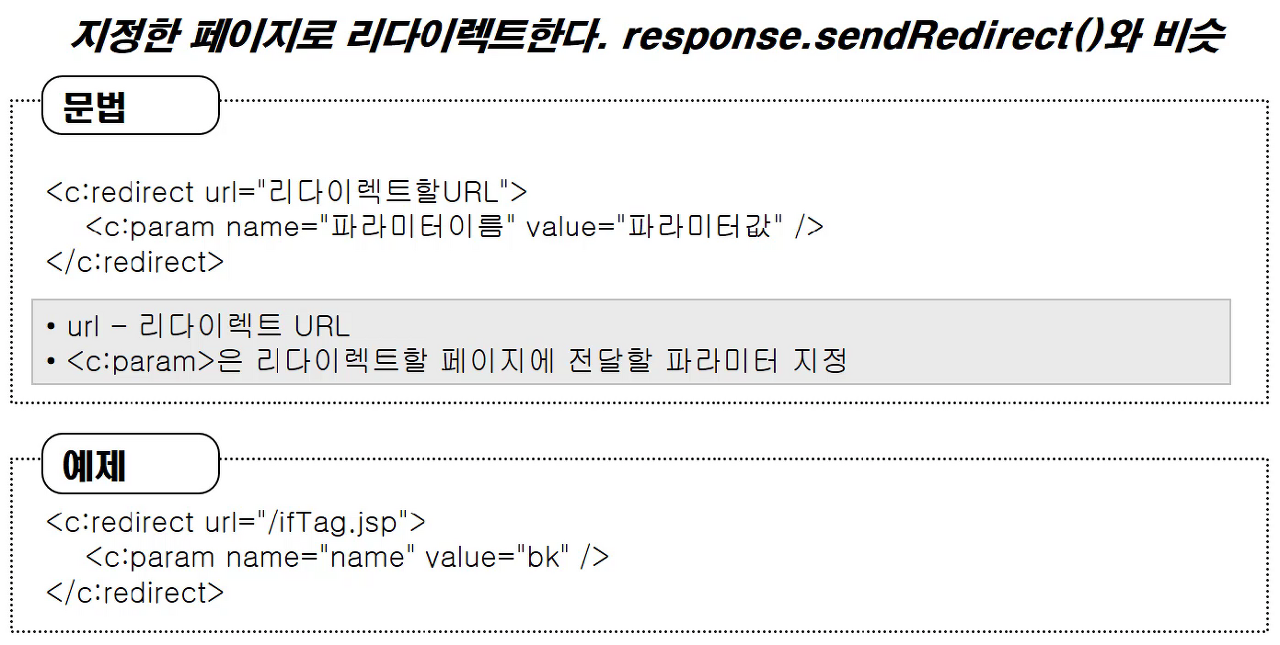
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> <!-- jstl05.jsp로 리다이렉트 된다. --> <c:redirect url="http://localhost:8080/firstweb/jstl05.jsp"></c:redirect>JSTL 코어 태그 - 기타 태그 : out

jstl07.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <body> <c:set var="t" value="<script type='text/javascript'>alert(1);</script>"></c:set> <c:out value="${t }" escapeXml="true"></c:out> <!-- 자바스크립트가 실행됨 >, <, &, ', " 등의 문자가 html로 인식되지 않게됨. 그냥 문자 그대로 인식됨. --> <c:out value="${t }" escapeXml="false"></c:out> <!-- 자바스크립트가 실행되지 않음 --> </body> </html>Maven
- 프로젝트가 복잡해질수록 사용하는 라이브러리는 많아진다.
- 프로젝트에 참여하는 사용자가 많아질수록 라이브러리 관리는 어려워진다.
- 프로젝트가 복잡해질수록 소스를 컴파일하고 배포하는 것도 어려워진다.
- 이러한 문제를 해결하기 위해 다양한 도구들이 존재하는데, 그 중 하나가 maven이다.
- Maven은애플리케이션을 개발하기 위해 반복적으로 진행했던 작업들을 지원하기 위한 도구이다.
- Maven을 사용하면 빌드, 패키징, 문서화, 테스트와 테스트 리포팅, git, 의존성 관리, svn 같은 형상관리서버와 연동, 배포 등의 작업을 손쉽게할 수 있다.
- CoC(Convention over Configuration)이란 일종의 관습을 말한다. 예를들어 프로그램의 소스파일은 어떤 위치에, 소스가 컴파일된 파일들은 어떤 위치에 있어야 하는지 등을 미리 정해놨다는 것을 말한다.
- CoC에 익숙한 사용자는 쉽게 Maven을 사용할 수 있는데, 익숙하지 않은 사용자는 이러한 제약사항에 대해 심한 거부감을 느낄 수 있다. Maven을 사용한다는 것은 이러한 CoC(관습)에 대해서 알아나가는 것이라고 말할 수 있다.
- Maven을 사용하면, 필요한 라이브러리를 직접 다운로드 받지 않아도 설정을 통해 라이브러리를 사용할 수 있다.(편리한 의존성 라이브러리 관리)
- Maven을 사용하면, Maven에 설정한 대로 개발자가 누구인가에 상관없이 일관된 방식으로 빌드를 수행할 수 있다.
- Maven을 사용하면, 다양한 플러그인을 제공해줘서 굉장히 많은 일들을 자동화 시킬 수 있다.
'Web Development > 부스트코스 - Back-End(Java)' 카테고리의 다른 글
[Back End] JDBC - 실습 (0) 2020.03.14 [Back End] JDBC (0) 2020.03.14 [Back End] Scope (0) 2020.03.07 [Back End] Redirect & Forward (0) 2020.03.06 [Back End] JSP 기초 (0) 2020.03.05